使用Hexo blog框架 + Github 快速架設、管理自己的Blog。
Hexo 使用 Markdown 解析文章。
安裝NodeJS
會使用到npm,所以要先安裝Node.js,先到官網下載
Node.js官網直接下一步,安裝完成
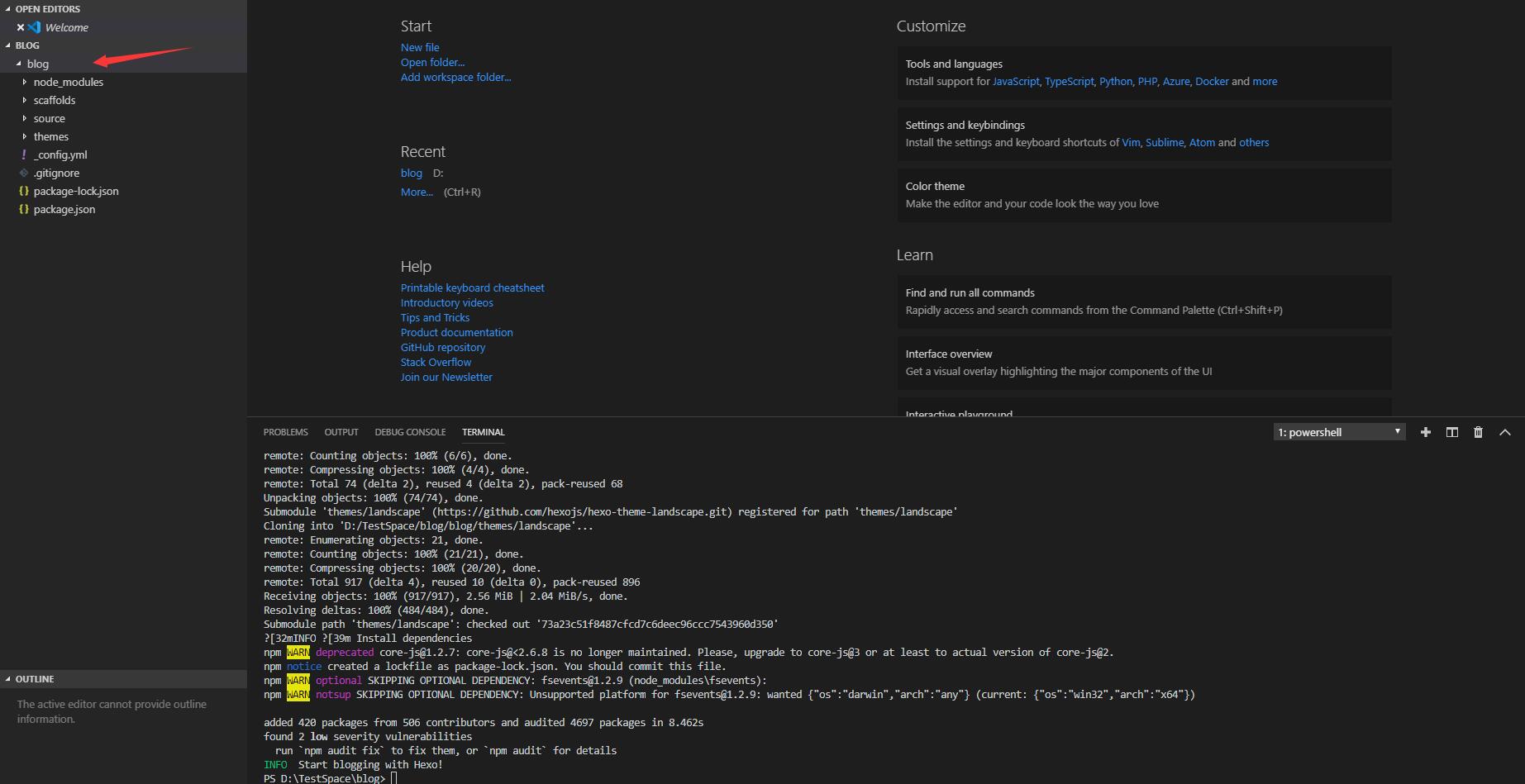
使用Visual Studio Code 開啟Terminal
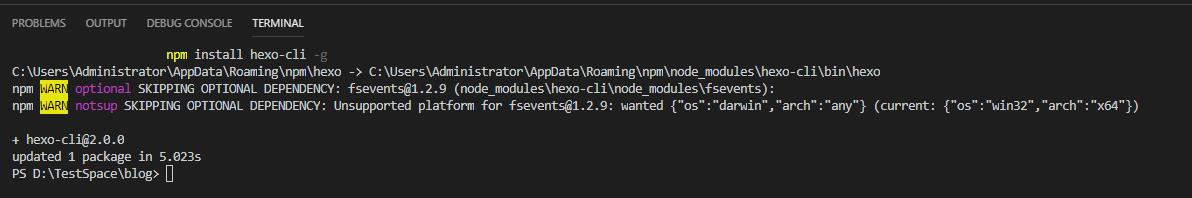
- 安裝hexo-cli
1 | |

- 初始化Blog
1 | |

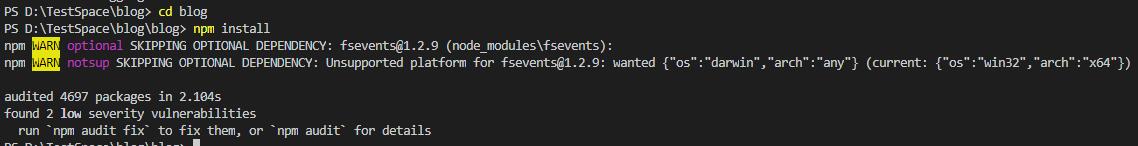
- 切到blog安裝環境
1 | |

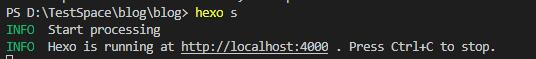
- 試RUN一下
1 | |


使用Hexo寫Blog
- 整體流程: new新文章 –> 編輯 –> 產生靜態檔 –> 發佈
- 創建新文章
1 | |
文章檔案會在 source/_drafts/、source/_posts/ 或 source/ 下。
三種預設 layout: draft(草稿)、post(公開文章) 和page(頁面),預設是 post。
也可以在 scaffolds 中編輯或添加模板。
編輯文章
使用Markdown
插入圖片
先在blog/source/下建立img資料夾,將圖片放在此資料夾,在文中引用
1 | |
- 產生靜態檔
1 | |
- 發佈文章
1 | |
- 產生靜態檔和發佈文章可以一起執行
1 | |
- 部屬會依照_config.yml的 deploy 作佈署
1 | |